Trong hướng dẫn này, tôi chia sẻ 9 loại Schema markup có giá trị SEO nhất và nêu ra cách bạn có thể thêm chúng vào website của mình.
Bạn đang xem: https www google com search q google dịch
Schema Markup là thứ đứng đằng sau các đoạn mã cụ thể và một loạt các tính năng SERP mà tất cả chúng ta ngày càng thấy nhiều hơn trên Google ngày nay.
Trong hướng dẫn này, tôi chia sẻ 9 loại Schema markup có giá trị SEO nhất và nêu ra cách bạn có thể thêm chúng vào website của mình.
Hướng dẫn này hữu ích cho cả người mới khởi đầu và những người đã có một số tuyệt kỹ coding.
Schema Markup là gì và vì sao nó lại trọng yếu?
Schema Markup, còn được gọi là Schema, là một từ vựng ngữ nghĩa của các thẻ được chuẩn hóa được thêm vào HTML của trang. Các thẻ này giúp các dụng cụ tìm kiếm hiểu nội dung và ngữ cảnh website của các bạn và trổ tài nó tốt hơn trong kết quả tìm kiếm.
Ví dụ: hãy xem Schema Markup đơn giản này mà chúng tôi đã sử dụng trong nội dung tiên tiến nhất của mình:
<script type="application/ld+json">
{
"
@context
" : "http://schema.org",
"
@type
" : "
Article
",
"headline" : "
10 công cụ nghiên cứ từ khóa tốt nhất cho YouTube
"
,
"author" : {
"@type" : "
Person
",
"name" : "
Lê Đức Tuấn
"
},
"datePublished" : "
2022-05-23T21:10:55+07:00
",
"image" : "
https://dichvuseohot.com/wp-content/uploads/2022/05/fb-youtube-keyword-tools-1170x576.webp
"
}
</scriptvàgt;
Đoạn mã này mô tả các thực thể chính được tìm thấy trên trang ở định dạng mà các dụng cụ tìm kiếm có thể đơn giản hiểu được. Vì vậy, khi trang này được thu thập thông tin, Google có thể cho biết tên của nội dung là gì, ai là tác giả và khi nó được xuất bản.
Ngoài việc cải tổ cách tất cả chúng ta truyền đạt thông tin với Google, đánh dấu Schema mang lại một loạt lợi nhuận có thể thúc đẩy trực tiếp đó organic traffic và sự xuất hiện của các bạn trong tìm kiếm.
Trước tiên, bạn có thể thu được một rich snippet với thông tin toàn diện về sản phẩm của các bạn, ví dụ.

Bạn cũng có thể chiếm vị trí số 0 mà bạn muốn cho một số loại truy vấn tìm kiếm nhất định, do đó thu được nhiều lưu lượng truy cập hơn.

Và lợi nhuận hàng đầu của dữ liệu có cấu trúc là nó giúp bạn xây dựng các thực thể và mối quan hệ giữa chúng. Điều này vô cùng quan trọng so với bản update Google MUM sắp tới.
Danh sách vẫn tiếp tục và tôi sẽ đề cập đến các lợi nhuận khác cho từng loại Schema ở phần sau của hướng dẫn này.
Làm sao mà thêm đánh dấu lược đồ vào website của các bạn?
Khi nói tới việc triển khai Schema markup, bạn có hai tùy chọn:
- Trình tạo đánh dấu (tốt cho người mới khởi đầu)
- Đánh dấu thủ công
Đánh dấu bằng dụng cụ
Trình tạo đánh dấu lược đồ cho phép bạn thêm dữ liệu có cấu trúc mà không cần bất kỳ tuyệt kỹ coding nào.
Trong hầu như các trường hợp, người làm SEO và chủ sở hữu website (và chúng tôi không phải là một ngoại lệ) sử dụng Google Structured Data Markup Helper. Nó phân phối 12 lược đồ, quá đủ cho những người mới khởi đầu.
Trình tạo đánh dấu hoạt động như vậy nào?
Quá trình này thực sự đơn giản – bạn chỉ cần chọn loại Schema và đánh dấu toàn bộ các phần tử thiết yếu trên website của mình.

Khi bạn đã hoàn tất việc chỉ định các phần tử, dụng cụ sẽ tạo một đoạn mã mà bạn có thể thêm vào trang của mình.
Ngoài ra còn tồn tại các trình tạo đánh dấu khác phân phối nhiều loại Schema hơn:
Nếu bạn đang sử dụng website wordpress?
WordPress phân phối một loạt các plugin có thể giúp bạn triển khai Schema markup (RankMath, Yoast SEO, 𝒱.𝒱.). Bạn có thể tìm kiếm trên thư viện plugin và tìm một plugin phù phù hợp với bạn nhất.
Đánh dấu thủ công
Trong trường hợp bạn không thể tìm thấy loại Schema mình cần trong trình tạo đánh dấu, bạn có thể thêm nó theo cách thủ công.
Nói đến code thoạt nhìn có vẻ hơi rắc rối, nhưng trên thực tiễn, nó khá đơn giản và bạn sẽ chỉ phải thay đổi một số giá trị nhất định trong đó. Vì vậy, bạn có thể thử đánh dấu theo cách thủ công ngay cả khi bạn không có bất kỳ tuyệt kỹ coding nào.
Đây là hai cách bạn có thể triển khai đánh dấu thủ công – với JSON-LD hoặc Microdata.
JSON-LD
JSON-LD là một phương pháp thông dụng để thêm đánh dấu lược đồ theo cách thủ công. Hơn nữa, phương pháp này được Google khuyến nghị. Nó cũng dễ hiểu và dễ triển khai hơn so với Microdata hoặc các định dạng lỗi thời khác như RDF hoặc Microformats.
Bạn đã thấy một đoạn mã JSON-LD đơn giản ở phần đầu của hướng dẫn này. Trong trường hợp bạn bỏ qua, nó sẽ xuất hiện lại ở đây:
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "Article",
"headline" : "10 công cụ nghiên cứ từ khóa tốt nhất cho YouTube",
"author" : {
"@type" : "Person",
"name" : "Lê Đức Tuấn"
},
"datePublished" : "2022-05-23T21:10:55+07:00",
"image" : "https://dichvuseohot.com/wp-content/uploads/2022/05/fb-youtube-keyword-tools-1170x576.webp"
}
</scriptvàgt;
Tập lệnh trên được thêm vào phần <headvàgt; của trang và cho các dụng cụ tìm kiếm biết thông tin sau:
- @context. Chỉ định từ vựng (schema.org).
- @type. Chỉ định loại lược đồ mà tất cả chúng ta đã sử dụng.
- name. Cho Google biết tên của nội dung là gì.
- author. Cho Google biết ai đã viết nội dung.
- datePublished. Chỉ định ngày nội dung được xuất bản.
- image. Link đến ảnh bìa của nội dung.
Nếu xem xét kỹ hơn, bạn sẽ thấy rằng mã JSON-LD này có cấu trúc rất cơ bản. Trước nhất là loại Lược đồ và sau này là các tính chất đã xác nhận (headline, author, datePublished) và giá trị của chúng (Article, Lê Đức Tuấn).
Đoạn code này có thể được điền với nhiều tính chất hơn nếu cần. Giả sử, nếu nội dung được update, tôi có thể thêm tính chất dateModified ngay sau ngày datePublished. Tôi cũng có thể phối hợp nhiều loại Schema trong một đoạn mã. Trong ví dụ trên, chúng tôi có các đánh dấu Article và Person được phối hợp.
Nếu tôi quyết định sử dụng cùng một loại Schema cho một nội dung khác, tôi sẽ chỉ lấy mẫu này và thay thế các giá trị bằng các giá trị có liên quan.
Nếu tôi cần sử dụng một Schema khác, tôi sẽ update tính chất @type với loại Schema bắt buộc và thêm các tính chất mới rõ ràng cho đánh dấu này.
Lưu ý trọng yếu:
Thông tin được nhúng trong mã JSON-LD phải có thông tin xuất hiện trên website của các bạn và hiển thị cho người dùng. Để tránh các hình phạt từ Google, đừng lúc nào thêm các phần nội dung không thể tìm thấy trên chính trang đó.
Microdata
Microdata ít thông dụng hơn JSON-LD và được sử dụng trong một số trường hợp hiếm hoi khi bạn đang nhắm mục tiêu dụng cụ tìm kiếm, ví dụ như Yandex, không trợ giúp JSON-LD.
Không giống như JSON-LD, bạn không thể thêm một đoạn mã vào <headvàgt; của trang bằng Microdata. Thay vào đó, bạn sẽ cần đánh dấu từng phần tử trong HTML của mình một cách tách biệt.
Đây là cách nó trổ tài:
<div itemscope itemtype=”http://schema.org/Article”>
<h1 itemprop=”headline”>10 dụng cụ nghiên cứ từ khóa tốt nhất cho YouTube</h1vàgt;
<span itemprop=”datePublished”>May 23, 2022vàlt;/spanvàgt;
</divvàgt;
Trong đoạn mã này, tất cả chúng ta có ba giá trị mới (itemscope, itemtype và itemprop) bên cạnh những giá trị mà tất cả chúng ta đã thấy trong mã JSON-LD trước đó trong hướng dẫn này.
Dưới đây là những giá trị đại diện cho:
- itemscope. Tạo một mục và cho biết rằng phần còn sót lại của phần tử mô tả nó.
- itemtype. Chỉ định từ vựng và loại schema (Nội dung).
- itemprop. Chỉ định tính chất (tiêu đề, ngày đã xuất bản).
Làm thế nào để tổ chức quy trình đánh dấu của các bạn?
Khi tất cả chúng ta đang tiến gần hơn đến phần thực tiễn của hướng dẫn này, việc thiết lập quy trình làm việc tối ưu sẽ rất tốn kém.
Bất kể bạn chọn loại Schema hoặc phương pháp triển khai nào, quy trình công việc điển hình sẽ vẫn giống nhau và trông giống như sau:
Bước 1. Chọn loại Schema và tìm các trang trên website của các bạn nơi nó có thể được vận dụng.
Bước 2. Tạo đánh dấu của các bạn. Tạo code html với sự trợ giúp của các dụng cụ hoặc coding theo cách thủ công.
Bước 3. Xác thực đánh dấu của các bạn. Trước khi thêm mã vào các trang của website của các bạn, hãy luôn xác thực nó bằng cách sử dụng Google Rich Results Test hoặc Schema Markup Validator.
Bước 4. Triển khai đánh dấu trên website của các bạn. Khởi đầu bước xác thực? Hiện thời bạn có thể thêm đánh dấu vào website của mình một cách an toàn.
9 loại schema bẹn nên thêm vào website
Hiện tại, có 792 schema có sẵn dựa trên loại nội dung bạn muốn đánh dấu. Tôi đã tổng hợp danh sách này thành 9 Schema có giá trị SEO nhất. Này là:
- Person
- Organization / LocalBusiness
- Product
- Breadcrumbs
- Article
- HowTo
- FAQPage
- Recipe
- VideoObject
Tất cả chúng ta hãy xem xét kỹ hơn từng loại Schema:
1. Đánh dấu Person
Đánh dấu Person truyền đạt thông tin cơ bản về một cá nhân được đề cập trên trang tới các dụng cụ tìm kiếm.
Một nơi tốt để vận dụng đánh dấu này là phần tiểu sử của tác giả trên blog, trang giới thiệu hoặc bất kỳ trang nào trên website của các bạn mà bạn đề cập đến các thành viên trong nhóm hoặc partners.
Giá trị SEO
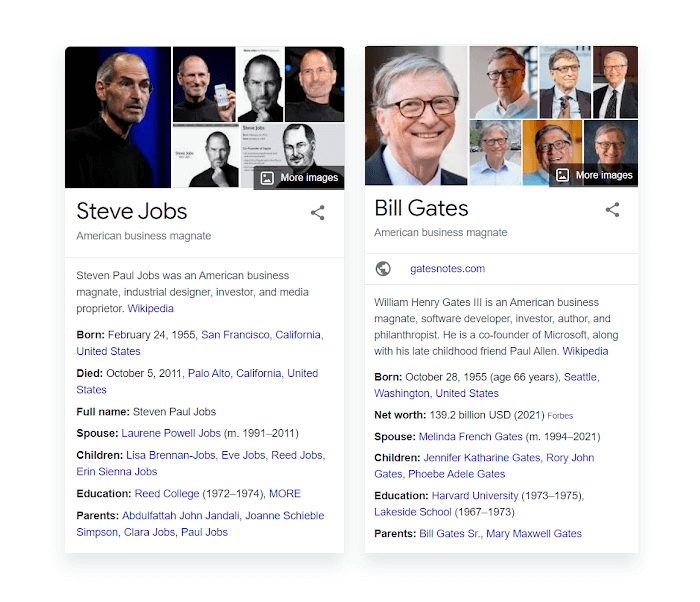
Đánh dấu Person giúp Google xác nhận một cá nhân là một thực thể. Bằng cách thêm nhiều Schema hơn, ví dụ như Organization, bạn đang giúp Google thiết lập mối quan hệ giữa các thực thể khác nhau (Person ↔ Organization). Nói một cách dễ hiểu, Đánh dấu Person là viên gạch trước hết trong CSDL khổng lồ mà bạn đang xây dựng.
Lợi nhuận hữu hình của việc vận dụng Person Schema có thể là Knowledge Graph toàn diện với toàn bộ các cụ thể về một người nhất định.

Bạn cũng có thể đã nghe nói về E-𝓐-Ƭ của Google. Đánh dấu Person là cách dễ nhất để phân phối cho Google toàn bộ các loại thông tin về “chuyên môn” và “thẩm quyền” của người tạo nội dung.
Ví dụ về đánh dấu Person:
<script type=”application/ld+json”>
{
“@context”: “https://schema.org/”,
“@type”: “Person”,
“name”: “Lê Đức Tuấn”,
“image”: “https://dichvuseohot.com/wp-content/uploads/2020/10/Tuan-Le-Duc.jpg”,
“jobTitle”: “SEO Manager”,
“url”: “https://dichvuseohot.com/le-duc-tuan/”,
“sameAs”: [
“https://www.facebook.com/tuanld90”,
“https://www.linkedin.com/in/tuanld90/”
],
“worksFor”: {
“@type”: “Organization”,
“name”: “Dịch vụ SEO HOT”
}
}
</scriptvàgt;
Ngoài những gì tất cả chúng ta đã thấy trong các ví dụ JSON-LD, đoạn mã này có tính chất sameAs mới. Đây là phần mà bạn chia sẻ các link đến hồ sơ xã hội của mình và toàn bộ các nguồn có thẩm quyền nơi tên của người đó được đề cập.
Nếu bạn muốn xúc tiến E-𝓐-Ƭ của website của mình, hãy đảm bảo thêm các tính chất này vào đánh dấu:
- alumniOf: Một tổ chức mà người này là cựu sinh viên.
- award. Một giải thưởng do một người nhất định giành được.
- hasCredential. Một thông tin được trao cho một người nhất định.
- honorificPrefix. kính ngữ đứng trước tên của một người nhất định ví dụ như Dr / Mrs / Mr.
- honorificSuffix. Một hậu tố kính ngữ theo sau tên của một người nhất định ví dụ như Ɱ.𝓓. /Ph.𝓓./MSCSW.
Khi tôi thêm đoạn mã trên vào phần <headvàgt; trên trang tiểu sử của mình, Google sẽ có thể đơn giản hiển thị thông tin cơ bản về tôi.
Cách tốt nhất để triển khai đánh dấu Person là Merkle Schema Markup Generator. Hoặc bạn có thể chỉ cần lấy một đoạn code ngay phía trên và thay thế các giá trị được đánh dấu màu đỏ bằng thông tin của riêng bạn.
2. Đánh dấu Organization / LocalBusiness
Tổ chức hoặc doanh nghiệp địa phương là một trong những Schema trọng yếu nhất mà bạn có thể thêm vào website của mình nếu bạn là một công ty tư vấn du học.
Các loại Schema này thường được thêm một lần vào trang chủ, trang Giới thiệu hoặc phần liên hệ với chúng tôi trên website của các bạn và giúpthiết lập cụ thể doanh nghiệp của các bạn với Google.
Và mặc dù Google rất giỏi trong việc hiểu thông tin cơ bản về công ty tư vấn du học của các bạn, nhưng Schema Organization / LocalBusiness đóng vai trò là xác nhận cuối cùng rằng các thuật toán đã hoạt động như dự kiến.
Lưu ý! Đảm nói rằng bạn không sử dụng Schema Organization / LocalBusiness trên nhiều trang trong website của mình, vì điều này có thể gây nhầm lẫn cho các dụng cụ tìm kiếm.
Giá trị SEO
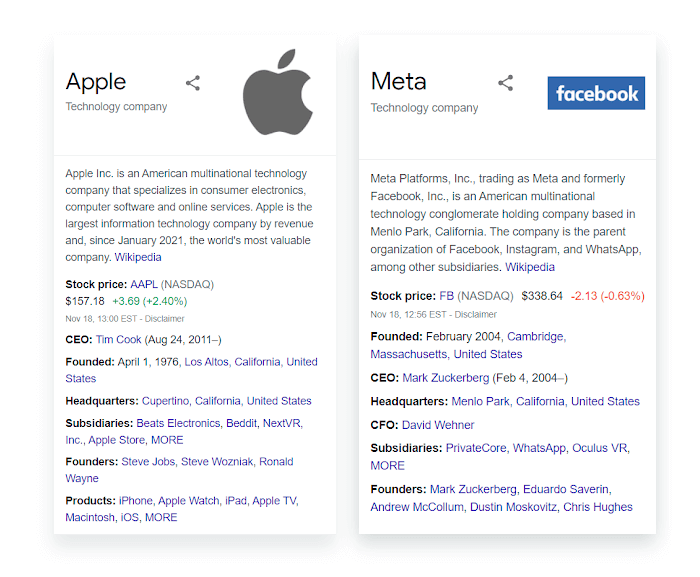
Đánh dấu Organization / LocalBusiness là thời kỳ tiếp theo của quá trình xây dựng thực thể xung quanh website của các bạn.
Sau thời điểm bạn trình bày rõ ràng toàn bộ các cụ thể về công ty tư vấn du học hoặc thương hiệu của mình, Google có thể thưởng cho bạn một Knowledge Graph.

Nếu bạn điều hành một doanh nghiệp địa phương, việc thêm đánh dấu LocalBusiness cũng sẽ cải tổ thời dịp được giới thiệu trong Knowledge Graph khi ai đó đang tìm kiếm quán ăn, cửa hiệu của các bạn, 𝒱.𝒱.
Ngoài việc cải tổ sự xuất hiện của các bạn trong kết quả tìm kiếm, đánh dấu Organization / LocalBusiness được vận dụng đúng cách có thể xúc tiến đáng kể chỉ số E-𝓐-Ƭ của các bạn.
Ví dụ về đánh dấu Organization/LocalBusiness
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “Organization”,
“name”: “Dịch vụ SEO HOT”,
“description”: “SEOHOT là Dịch vụ SEO tại TPHCM với hơn 5 năm kinh nghiệm trong việc cung cấp các gói dịch vụ SEO tổng thể, SEO từ khóa, Digital Marketing tổng thể.”,
“url”: “https://dichvuseohot.com/”,
“logo”: “https://dichvuseohot.com/wp-content/uploads/2020/09/dichvuSeoHot-e1642495863206.png”,
“email”: “tuanld@dichvuseohot.com”,
“address”: {
“@type”: “PostalAddress”,
“addressCountry”: “Viet Nam”,
“postalCode”: “70000”,
“streetAddress”: “55 Tân Chánh Hiệp 17”
},
“founder”: {
“@type”: “Person”,
“name”: “Lê Đức Tuấn”,
“gender”: “Male”,
“jobTitle”: “SEO”,
“image”: “https://dichvuseohot.com/wp-content/uploads/2020/10/Tuan-Le-Duc.jpg”,
“sameAs”: [
“https://twitter.com/tuanqb12345”,
“https://www.linkedin.com/in/tuanld90/”
]
},
“foundingDate”: “2015-02-24”,
“sameAs” : [
“https://www.facebook.com/dvseohot/”,
“https://twitter.com/dichvuseohot”,
“https://www.linkedin.com/company/dich-vu-seo-hot/”,
“https://www.pinterest.com/dichvuseohotcom/”
],
“contactPoint” : [
{
“@type” : “ContactPoint”,
“contactType” : “customer service”,
“email”: “tuanld@dichvuseohot.com”,
“url”: “https://dichvuseohot.com/lien-he/”
}
]
}
</scriptvàgt;
Mặc dù ví dụ đánh dấu Organization ở trên dài hơn những gì tất cả chúng ta đã thấy trước đó, nhưng cấu trúc của nó vẫn khá đơn giản.
Một trong những yếu tố trọng yếu nhất ở đây là tính chất sameAs nơi bạn cần chỉ định toàn bộ các nguồn đề cập đến công ty tư vấn du học của các bạn. Ngoài các social, hãy đảm bảo link đến Wikipedia, Crunchbase, danh sách công ty tư vấn du học chính thức hoặc trang công ty tư vấn du học của các bạn trên các website nhận xét. Thông tin này sẽ đóng vai trò là xác nhận của bên thứ ba về cụ thể doanh nghiệp của các bạn và làm tăng thêm uy tín trong mắt Google.
Đánh dấu LocalBusiness có cấu trúc rất giống nhau và điều duy nhất bạn cần thay đổi là tính chất @type. Bạn cũng có thể chỉ định ngành nghề kinh doanh của mình tại đây (quán ăn, tiệm bánh, nha sĩ, tiệm làm móng, 𝒱.𝒱.).
Nếu bạn điều hành, ví dụ, một quán ăn địa phương, hãy xem xét thêm các tính chất này:
reviewRating: Nhận xét của doanh nghiệp của các bạn.
geoCoordinates: Vị trí địa lý của doanh nghiệp của các bạn.
servesCuisine: Các món ăn của quán ăn của các bạn.
priceRange: Phạm vi giá của doanh nghiệp, ví dụ $$$.
openHoursSpecification. Giờ mở cửa của quán ăn của các bạn.
thực đơn: Link đến thực đơn của quán ăn của các bạn.
acceptsReservations cho biết liệu quán ăn của các bạn có chấp thuận đặt cọc hay không.
Dưới đây là một tí về mã JSON-LD cho một quán ăn:
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “Restaurant”,
“name”: “Dave’s Steak House”,
“image”: “https://example.com/photos/1×1/photo.jpg”,
“url”: “http://www.example.com/restaurant-locations/manhattan”,
“telephone”: “+12122459600”,
“priceRange”: “$$”,
“menu”: “http://www.example.com/menu”,
“servesCuisine”: “American”,
“acceptsReservations”: “true”,
“Địa chỉ”: {
“@Type”: “PostalAddress”,
“StreetAddress”: “148 W 51st St”,
“AddressLocality”: “New York”,
“AddressRegion”: “NY”,
“Mã bưu chính”: “10019”,
“AddressCountry”: “US”
},“đánh giá”: {
“@Type”: “Đánh giá”,
“ReviewRating”: {
“@Type”: “Xếp hạng”,
“RatingValue”: “4”,
“Xếp hạng tốt nhất”: “5”
}},
“địa lý”: {
“@Type”: “Tọa độ địa lý”,
“Vĩ độ”: 40,761293,
“Kinh độ”: -73,982294
},
“OpenHoursSpecification”: [{
“@Type”: “OpeningHoursSpecification”,
“DayOfWeek”: [
“Thứ Hai”,
“Thứ Ba”,
“Thứ Tư”,
“Thứ Năm”,
“Chủ nhật”
],
“Mở cửa”: “11:00”,
“Đóng cửa”: “23:00”
}, {
“@Type”: “OpeningHoursSpecification”,
“DayOfWeek”: [
“Thứ Sáu”,
“Thứ Bảy”
],
“Mở cửa”: “16:00”,
“Đóng cửa”: “02:00”
}],
“SameAs”: [
“Facebook.com/davessteakhouse”,
“Twitter.com/davessteakhouse”,
“Instagram.com/davessteakhouse”
]
}
& lt; / script & gt;
Làm sao mà bạn tạo tổ chức sơ đồ / LocalBusiness?
Tôi đề xuất chúng ta nên sử dụng Merkle Schema Markup Generator vì nó phân phối cả hai loại Lược đồ. Nhưng trong trường hợp bạn là doanh nghiệp địa phương, hãy chuyển đến Trình trợ giúp đánh dấu dữ liệu có cấu trúc của Google . Và, tự nhiên bạn có thể lấy JSON-LD mẫu của tôi và chỉ cần thay thế các giá trị riêng của các bạn.
3. Product mark
Đánh dấu Sản phẩm được thêm vào các sản phẩm trang trên website của các bạn và nâng cao sự xuất hiện của các sản phẩm mà bạn bán trong kết quả tìm kiếm.
Nếu bạn điều hành một website thương mại điện tử, đừng bỏ qua loại lược đồ này vì nó có thể trực tiếp giúp bạn nổi trội trên SERP với các sản phẩm của mình.
SEO giá trị
Khi bạn vận dụng một Product Schema thích hợp cho một trong các sản phẩm của mình, bạn có thể mong đợi Google hiển thị cho bạn một đoạn mã tìm kiếm cụ thể như sau:

This đoạn mã có nhiều cụ thể hơn nếu nó là một kết quả thông thường link. Và đến lượt người dùng, có thể đơn giản thu được cơ bản thông tin về sản phẩm (xếp hạng, giá thành, tính năng sử dụng) và so sánh với đối thủ đối đầu mà không cần rời khỏi SERP.
Product Schema cũng giúp bạn đủ điều kiện nhận Huy hiệu sản phẩm trong Google Hình ảnh, điều này có thể giúp hình ảnh của các bạn nổi trội và thu hút nhiều người dùng nổi trội vào hình ảnh đó.

Ví dụ về đánh dấu sản phẩm
& lt; script type = ”application / ld + json” & gt;
{
“@Context”: “https://schema.org/”,
“@Type”: “Sản phẩm”,
“Tên”: “Apple AirPods Pro”,
“Hình ảnh”: [
“Https://example.com/photos/1×1/photo.jpg”,
“Https://example.com/photos/4×3/photo.jpg”,
“Https://example.com/photos/16×9/photo.jpg”
],
“Description”: “Khử tiếng ồn chủ động, chế độ trong suốt và sự phù hợp có thể tùy chỉnh – tất cả đều nằm trong một chiếc tai nghe nhét trong cực kỳ nhẹ.”,
“Sku”: “0446310786”,
“Mpn”: “925872”,
“Thương hiệu”: {
“@Type”: “Thương hiệu”,
“Name”: “Apple”
},“Đánh giá tổng hợp”: {
“@Type”: “AggregateRating”,
“RatingValue”: “4.4”,
“ReviewCount”: “89”
},
“Ưu đãi”: {
“@Type”: “Phiếu mua hàng”,
“Url”: “https://example.com/airpods-pro”,
“PriceCurrency”: “USD”,
“Giá”: “197,99”,
“PriceValidUntil”: “2021-12-20”,
“ItemCondition”: “https://schema.org/NewCondition”,
“Tính khả dụng”: “https://schema.org/InStock”
}
}
& lt; / script & gt;
So với đoạn mã này, tôi sẽ gợi ý cập đến một số tính chất mà chúng tôi chưa thấy:
- sku. Nhà cung cấp lưu giữ hàng hóa (SKU), tức là số nhận dạng dành riêng cho người bán cho một sản phẩm hoặc dịch vụ.
- mpn . Số linh kiện của nhà sản xuất (MPN) của sản phẩm.
- Nhận xét tổng hợp . Nhận xét tổng thể của sản phẩm dựa trên các tập hợp các bài nhận xét hoặc xếp hạng.
- phân phối. Phiếu mua hàng tính chất mở một khối mới cho Lược đồ mua hàng và link đến URL của sản phẩm, chỉ định giá và nhà cung cấp tiền tệ và cho biết thời điểm phiếu mua hàng này kết thúc. Nó cũng chỉ định dạng sản phẩm mới hay Like New 99% và sản phẩm có sẵn ngay hiện thời hoặc không.
Lưu ý rằng nếu bạn thay đổi bất kỳ thông tin cụ thể nào về sản phẩm của mình trên trang, những thay đổi này cũng phải được phản ánh trong phần đánh dấu Schema cho mặt hàng này.
Như với các Schema khác, mẫu mã này có tối thiểu, nhưng thường là đủ, tập hợp các tính chất mà bạn có thể thêm vào.
Bạn có thể tạo đánh dấu Product của riêng mình bằng cách sử dụng cả Google Structured Data Markup Helper và Merkle Schema Markup Generator. Nếu bạn cảm thấy việc chỉnh sửa mẫu mã mà tôi đã phân phối sẽ là một nhiệm vụ đơn giản hơn, hãy tiếp tục.
4. Đánh dấu Breadcrumbs
Breadcrumbs giúp người dùng điều hướng website của các bạn đơn giản hơn và xem vị trí trang trong hệ thống phân cấp của website. Đánh dấu Breadcrumbs chuyển trải nghiệm này sang đoạn mã tìm kiếm của các bạn trên Google.
Giá trị SEO
Ngày nay, Google đơn giản hiểu thứ bậc của các trang trên website của các bạn và hiển thị đường dẫn trong hầu như các trường hợp bằng cách chia nhỏ URL. Nhưng không có đánh dấu Breadcrumb, những breadcrumbs này thường thiếu thân thiện với người dùng.
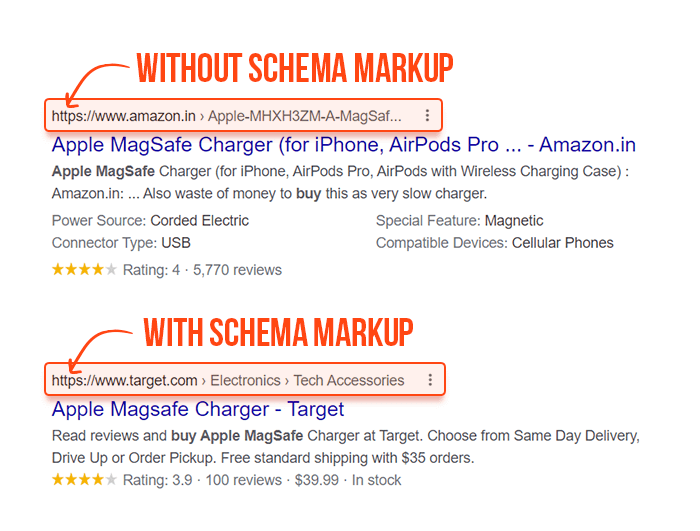
Đây là hai kết quả cho cùng một truy vấn tìm kiếm. Cái trước hết không có đánh dấu và cái thứ hai có đánh dấu Breadcrumbs được vận dụng:

Đánh dấu Breadcrumbs thích hợp giúp tăng cường sự xuất hiện của đoạn mã tìm kiếm và thường kéo theo nhiều nhấp chuột hơn vào website của các bạn.
Ngoài ra, breadcrumbs cũng cải tổ cấu trúc link nội bộ cho website của các bạn. Này là một cách tuyệt vời để truyền bá link trên website của các bạn một cách hợp lý và tăng thứ hạng.
Ví dụ về đánh dấu Breadcrumbs
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “BreadcrumbList”,
“itemListElement”: [{
“@type”: “ListItem”,
“position”: 1,
“name”: “Books”,
“item”: “https://example.com/books”
},{
“@type”: “ListItem”,
“position”: 2,
“name”: “Science Fiction”,
“item”: “https://example.com/books/sciencefiction”
},{
“@type”: “ListItem”,
“position”: 3,
“name”: “Award Winners”
}]
}
</scriptvàgt;
Ví dụ trên sẽ kéo theo đường dẫn breadcrumb sau được hiển thị phía trên đoạn mã tìm kiếm của các bạn:
Books › Science Fiction › Award Winners
Google khuyên chúng ta nên đánh dấu Breadcrumbs của mình với một đường dẫn người dùng điển hình đến một trang nhất định. Về cơ bản, điều này có nghĩa là bạn không phải sao chép cấu trúc của một URL nhất định trong đánh dấu của mình vì nhiều phần tử của nó không có nghĩa lý gì so với người dùng.
Để tạo đánh dấu Breadcrumb của riêng bạn, hãy chuyển đến Merkle Schema Markup Generator. Hoặc sử dụng mẫu mã tôi đã phân phối ở trên.
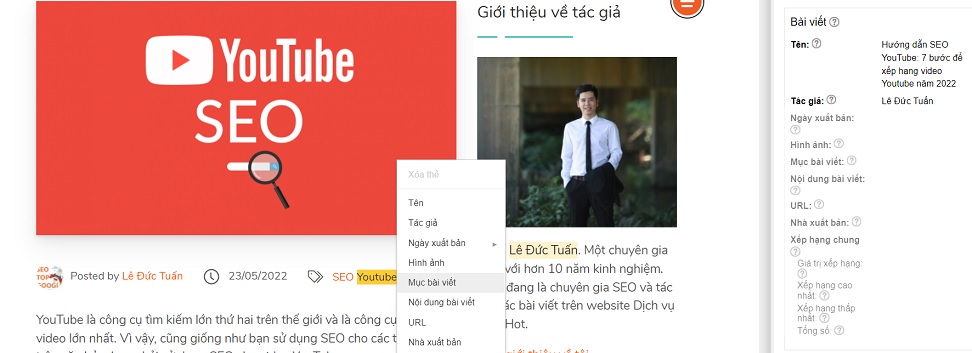
5. Đánh dấu Article
Article Schema là một trong những đánh dấu thông dụng nhất có thể được thêm vào các nội dung và bài đăng trên blog của các bạn.
Nó giúp Google lấy thông tin cơ bản về nội dung của các bạn, bao gồm tiêu đề, thông tin của tác giả, ngày xuất bản, 𝒱.𝒱.
Các loại đánh dấu Article thông dụng nhất là:
- Article. Một loại chung được sử dụng để bao gồm toàn bộ các bài báo mà không có loại rõ ràng nào có sẵn.
- NewsArticle. Một bài báo có nội dung giải trình tin tức.
- BlogPosting. Một bài đăng trên blog.
- Report. Một giải trình được thực hiện bởi một tổ chức chính phủ hoặc phi chính phủ.
- ScholarlyArticle. Một bài báo học thuật.
- TechArticle. Một bài báo kỹ thuật. Ví dụ: đề tài hướng dẫn, từng bước, xử lý sự cố theo thủ tục, thông số kỹ thuật kỹ thuật, 𝒱.𝒱.
Mặc dù việc sử dụng ba cách trước hết là thông dụng nhất, nhưng Google khuyên chúng ta nên chọn loại có thể vận dụng rõ ràng nhất. Vì vậy, nếu nội dung của các bạn giải trình tin tức một cách rõ ràng, hãy truy cập NewsArticle. Nếu này là một bài đăng trên blog, hãy chọn BlogPosting, 𝒱.𝒱.
Giá trị SEO
Đánh dấu Article giúp Google hiểu rõ hơn về nội dung của các bạn và phân phối thêm gợi ý về việc văn bản tiêu đề, hình ảnh và ngày xuất bản sẽ được hiển thị trong kết quả tìm kiếm.
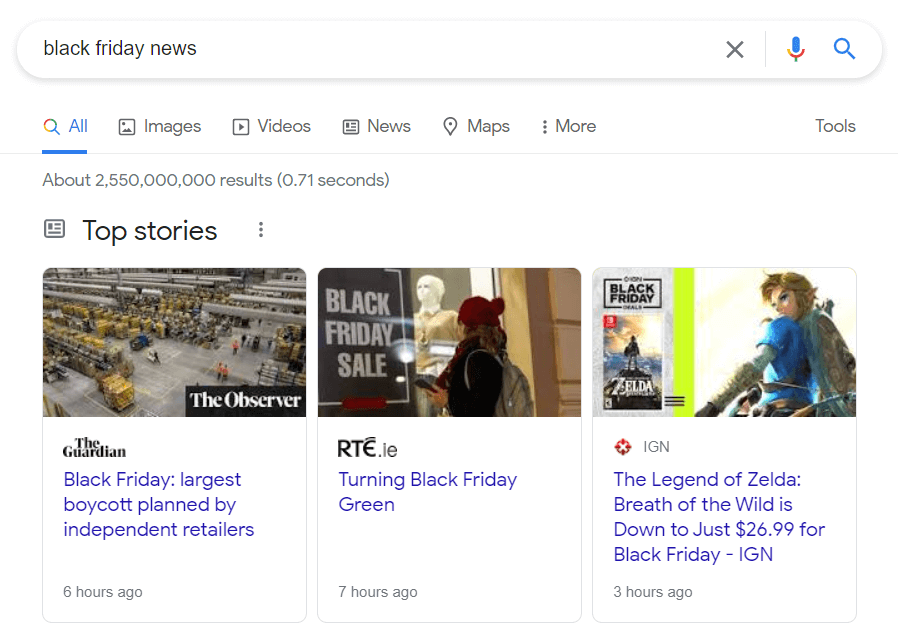
Nếu website của các bạn có tín hiệu E-𝓐-Ƭ mạnh mẽ và bạn không gặp bất kỳ vấn đề nào về trải nghiệm trang, thì đánh dấu Article có thể tăng thời dịp xuất hiện trong Top Stories Carousel.

Băng chuyền này nằm ở đầu SERP và việc được hiển thị ở đó có thể mang lại cho bạn rất nhiều lưu lượng truy cập.
Ví dụ về đánh dấu Article
Bạn đã thấy nhiều lần một ví dụ đánh dấu Article đơn giản trong suốt hướng dẫn này. Lần này, tôi sẽ hiển thị cho bạn một phiên bản quy mô hơn của nó và sẽ sử dụng loại BlogPosting.
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “BlogPosting”,
“mainEntityOfPage”: {
“@type”: “WebPage”,
“@id”: “https://dichvuseohot.com/10-cong-cu-nghien-cu-tu-khoa-tot-nhat-cho-youtube/”
},
“headline”: “10 dụng cụ nghiên cứ từ khóa tốt nhất cho YouTube“,
“datePublished”: “2022-05-23”,
“dateModified”: “2022-05-23”,
“description”: “Để có những nội dung phù hợp với thuật toán của YouTube, bạn cần sử dụng các công cụ nghiên cứu từ khóa của YouTube và đảm bảo rằng nội dung của bạn kết hợp đúng từ khóa.”,
“image”: {
“@type”: “ImageObject”,
“url”: “https://dichvuseohot.com/wp-content/uploads/2022/05/fb-youtube-keyword-tools-1170×576.webp”,
“width”: 1170,
“height”: 576
},
“author”: {
“@type”: “Person”,
“name”: “Lê Đức Tuấn”
},
“publisher”: {
“@type”: “Organization”,
“name”: “Dịch vụ SEO HOT”,
“logo”: {
“@type”: “ImageObject”,
“url”: “https://dichvuseohot.com/wp-content/uploads/2020/09/dichvuSeoHot-e1642495863206.png”,
“width”: 400,
“height”: 400}
}
},
}
</scriptvàgt;
Cấu trúc của code vẫn được giữ nguyên. Các tính chất tôi đã sử dụng trong mẫu trên có thể được sử dụng cho toàn bộ các loại Article Schema (Article, NewsArticle, BlogPosting).
Có thể thêm một số tính chất khác vào loại đánh dấu này, nếu bạn muốn củng cố E-𝓐-Ƭ cho website của mình.
Trước nhất là tính chất Citation, tính chất này được sử dụng để chỉ định danh sách các nguồn đáng tin cậy mà bạn đang đề cập đến trong nội dung của mình.
Điều thứ hai, đặc biệt có lợi cho các website YMYL, là tính chất reviewsBy. Nếu bạn đang tập trung vào các đề tài y tế, pháp lý hoặc tài chính và bạn sử dụng người nhận xét Chuyên Viên về nội dung của mình, hãy đảm bảo đề cập đến người nhận xét nội dung trên trang và trong phần đánh dấu Article.
6. Đánh dấu HowTo
Nếu bạn có bất kỳ trang hướng dẫn nào trên website của mình, hãy tận dụng đánh dấu HowTo.
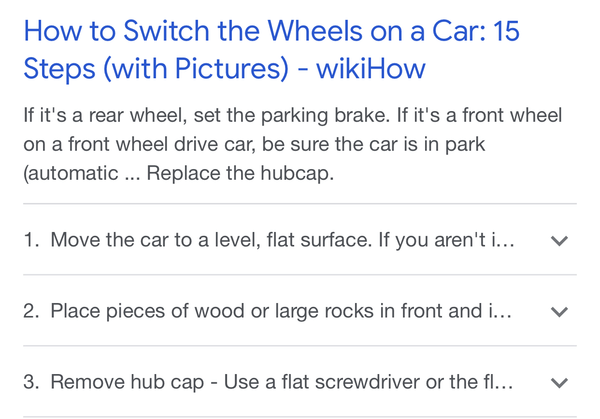
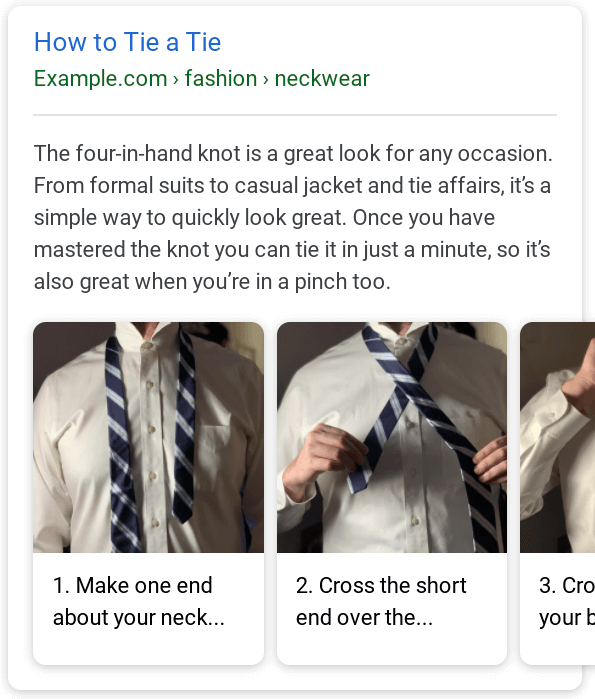
Loại đánh dấu này có thể được vận dụng cho trang nơi bạn giải thích cách đạt được một mục tiêu nhất định bằng cách hoàn thiện quy trình từng bước. Ví dụ, những nội dung dạng Cách thay bánh xe ô tô hoặc Cách thắt cà vạt đúng.
Với đánh dấu HowTo, bạn có thể sử dụng cho cả nội dung video và hình ảnh ngoài nội dung văn bản.
Giá trị SEO
Sau thời điểm bạn đánh dấu đúng các trang hướng dẫn của mình, Google có thể trao cho bạn một đoạn mã cụ thể, mô tả các bước hướng dẫn của các bạn.
Đây có thể là một kết quả dựa trên văn bản:

Hoặc một kết quả có hình ảnh cho mỗi bước:

Kết quả có đánh dấu How-to có lợi thế rõ ràng so với các kết quả tìm kiếm cơ bản và có thể trở thành một dụng cụ xúc tiến lưu lượng truy cập lớn cho website của các bạn.
Ví dụ đánh dấu HowTo
<script type=”application/ld+json”>
{
“@context”: “https://schema.org/”,
“@type”: “HowTo”,
“name”: “How to generate markup using Google Markup Helper”,
“description”: “This step-by-step guide will help you easily generate your own markup using Google Markup Helper.”,
“image”: “https://example.com/image1.png”,
“totalTime”: “PT5M”,
“tool”: {
“@type”: “HowToTool”,
“name”: “Google Markup Helper”
},
“step”: [{
“@type”: “HowToStep”,
“text”: “Open Google Markup Helper, choose the needed Schema type and insert the URL of the page”,
“name”: “Open Google Markup Helper”,
“url”: “https://www.google.com/webmasters/markup-helper/”
},{
“@type”: “HowToStep”,
“text”: “Highlight and mark all elements of your page.”,
“name”: “Highlight and mark your content”
},{
“@type”: “HowToStep”,
“text”: “Click CREATE HTML to generate the piece of JSON-LD code. Once done add it to your site’s <head> section.”,
“name”: “Generate the piece of JSON-LD code and add it to your site”
}]
}
</scriptvàgt;
Đánh dấu HowTo mà tôi vừa tạo rất cơ bản. Vì nội dung hướng dẫn có thể bao gồm nhiều bước, tôi khuyên chúng ta nên sử dụng Merkle Schema Markup Generator để làm cho quá trình đơn giản hơn.
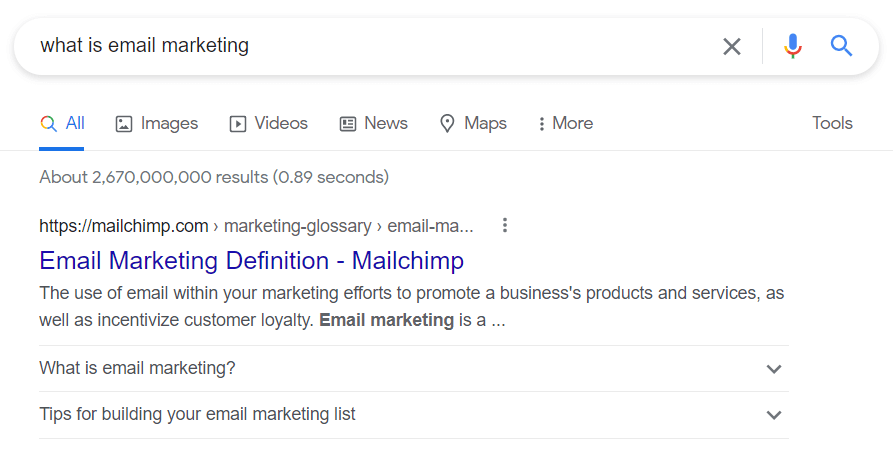
7. Đánh dấu FAQPage
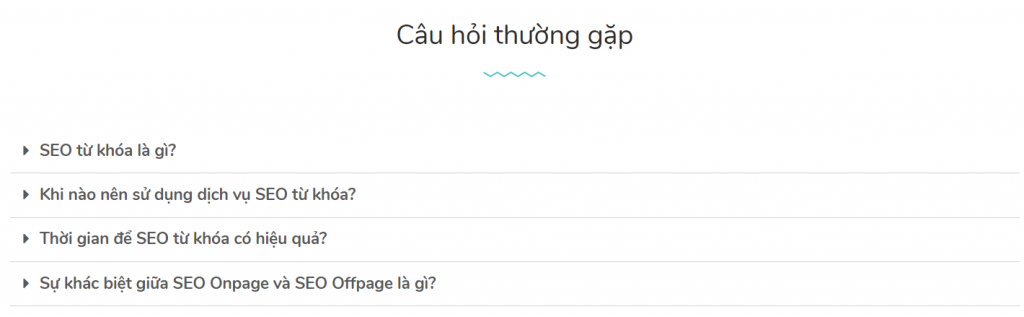
Đánh dấu FAQPage được sử dụng trên các trang mà bạn có danh sách các thắc mắc thường gặp với câu trả lời ngắn gọn và đầy đủ cho chúng.
Tại Dịch vụ SEO Website Google HOT, chúng tôi cũng có một khối thắc mắc thường gặp dành riêng dưới mỗi dịch vụ:

Các khối như vậy là một nơi hoàn hảo cho đánh dấu FAQPage.
Giá trị SEO
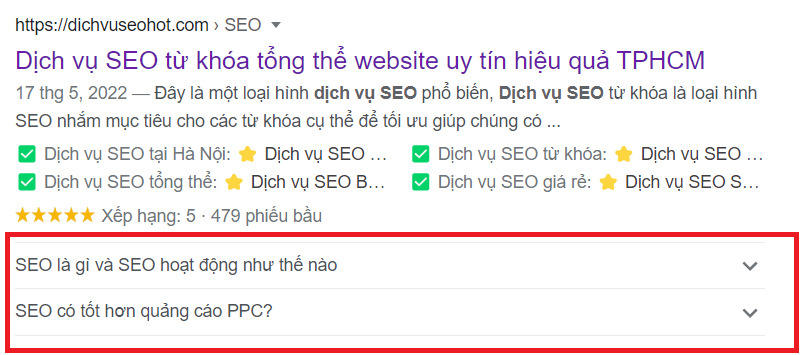
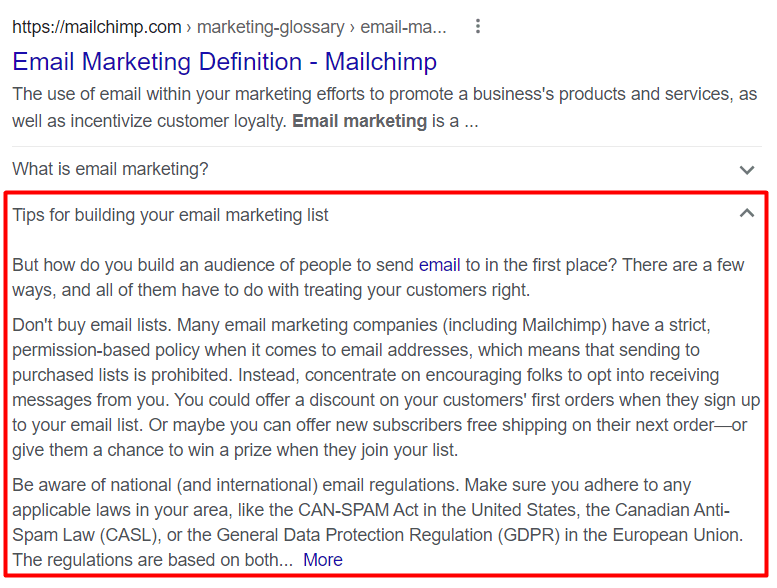
FAQPage Schema lấy các thắc mắc và câu trả lời từ trang Thắc mắc thường gặp của các bạn và phối hợp chúng thành đoạn mã cụ thể trong kết quả tìm kiếm.

Bằng phương pháp này, người dùng có thể nhanh chóng thu được câu trả lời cho các thắc mắc của họ mà không cần rời khỏi Google.
Nhưng đánh dấu này có tác dụng gì, nếu điều này có thể làm giảm lưu lượng truy cập của các bạn?
Trên thực tiễn, mọi thứ hoàn toàn trái lại và các đoạn mã cụ thể có Thắc mắc thường gặp thường có CTR cao hơn. Trong tìm hiểu điển hình này, một website đã tăng 50% số lần nhấp với các đoạn tìm kiếm Thắc mắc thường gặp.
Ngoài ra, nếu bạn phân phối câu trả lời chuẩn xác cho thắc mắc của người dùng, câu trả lời của các bạn có thể được xếp hạng ở đầu SERP.

Đoạn mã tìm kiếm này không chỉ chiếm vị trí trước hết mà còn sử dụng rất nhiều không gian trên SERP, điều này làm cho đoạn mã này nổi trội hơn so với phần còn sót lại của kết quả tìm kiếm.
So với các loại đánh dấu khác, FAQPage Schema được Google chọn rất nhanh. Tôi thấy một vài SEO nói rằng họ đã thu được đoạn mã phong phú về Thắc mắc thường gặp trong 30 phút sau khoảng thời gian họ vận dụng đánh dấu.
Mặc dù lợi nhuận của Đánh dấu FAQPage là rõ ràng, nhưng chưa đến 1% doanh nghiệp trực tuyến sử dụng nó. Vì vậy, này là một cách đơn giản để có được lợi thế đối đầu khi vận dụng chúng.
Đánh dấu FAQPage là một trong những cách dễ nhất. Nó có một cấu trúc rất cơ bản, nơi trước tiên bạn chỉ định thắc mắc và sau đó phân phối câu trả lời.
Phép tắc của Google về loại đánh dấu này cho biết rằng bạn phải bao gồm toàn thể nội dung thắc mắc và câu trả lời. Vì vậy số lượng ký tự không bị hạn chế. Thỉnh thoảng, Google sẽ hiển thị các câu trả lời thực sự dài, nhưng thường thì nó sẽ cắt bớt văn bản và bạn có thể xác minh câu trả lời đầy đủ bằng cách nhấp vào Thêm.

8. Đánh dấu Recipe (công thức)
Nếu bạn đang phát triển một blog nấu ăn, bạn chắc rằng phải quan tâm đến đánh dấu Recipe. Đánh dấu này cho phép bạn thêm dữ liệu có cấu trúc vào công thức nấu ăn của mình và thông báo quy trình nấu ăn với Google tốt hơn.
Giá trị SEO
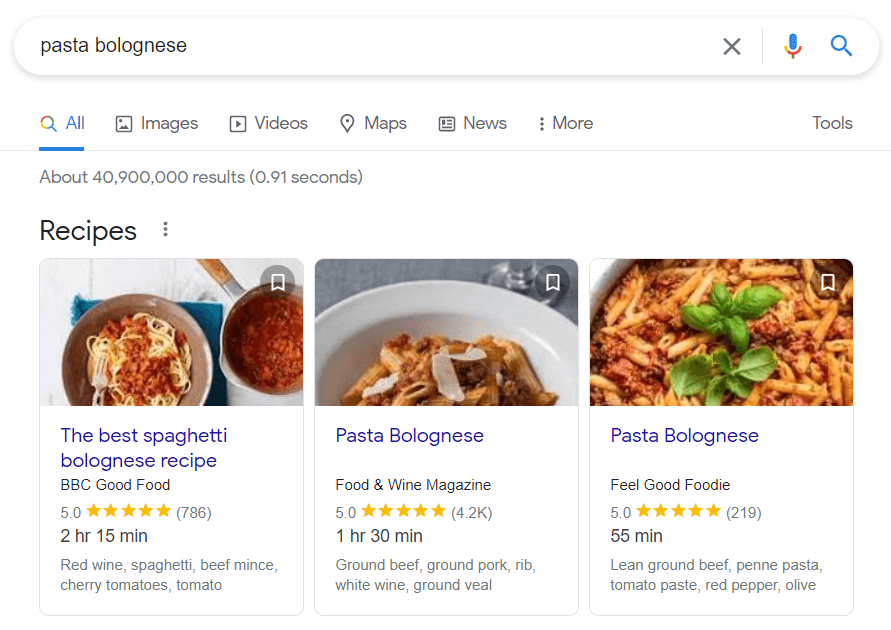
Các công thức nấu ăn có đánh dấu thích hợp có thể được hiển thị ở đầu SERP trong băng chuyền công thức nấu ăn.

Lợi nhuận rõ ràng ở đây là người dùng có nhiều khả năng sẽ nhấp vào đoạn trích nổi trội hơn là họ sẽ cuộn xuống trang kết quả tìm kiếm.
Trong Google Hình ảnh, các công thức nấu ăn có vận dụng đánh dấu cũng thu được huy hiệu công thức nấu ăn từ Google.

Ví dụ về Công thức đánh dấu
& lt; script type = ”application / ld + json” & gt;
{
“@Context”: “https://schema.org/”,
“@Type”: “Recipe”,
“Name”: “Party Coffee Cake”,
“Hình ảnh”: [
“Https://example.com/photos/1×1/photo.jpg”,
“Https://example.com/photos/4×3/photo.jpg”,
“Https://example.com/photos/16×9/photo.jpg”
],
“Tác giả”: {
“@Type”: “Person”,
“Tên”: “Mary Stone”
},
“DatePublished”: “2018-03-10”,
“Description”: “Chiếc bánh cà phê này thật tuyệt và hoàn hảo cho các bữa tiệc.”,
“Thời gian chuẩn bị”: “PT20M”,
“CookTime”: “PT30M”,
“TotalTime”: “PT50M”,
“Từ khóa”: “bánh cho bữa tiệc, cà phê”,
“FormulaYield”: “10”,
“CookCategory”: “Món tráng miệng”,
“CookCuisine”: “Mỹ”,
“Dinh dưỡng”: {
“@Type”: “NutritionInformation”,
“Calo”: “270 calo”
},
“FormulaIngredient”: [
“2 cốc bột”,
“3/4 cốc đường trắng”,
“2 thìa cà phê bột nở”,
“1/2 thìa cà phê muối”,
“1/2 cốc bơ”,
“2 quả trứng”,
“3/4 cốc sữa”
],
“Công thức hướng dẫn”: [
{
“@Type”: “HowToStep”,
“Name”: “Nướng bánh”,
“Text”: “Nướng bánh theo công thức“,
“Url”: “https://example.com/party-coffee-cake#step1”,
“Image”: “https://example.com/photos/party-coffee-cake/step1.jpg”
},
{
“@Type”: “HowToStep”,
“Name”: “Thưởng thức”,
“Text”: “Để nguội và tận hưởng.”,
“Url”: “https://example.com/party-coffee-cake#step2”,
“Image”: “https://example.com/photos/party-coffee-cake/step1.jpg”
}
],
“Tổng hợp”: {
“@Type”: “AggregateRating”,
“RatingValue”: “5”,
“RatingCount”: “18”
}}
& lt; / script & gt;
Khi xem kỹ hơn, bạn có thể nhận thấy rằng đánh dấu Recipe trông rất giống với đánh dấu HowTo.
Ý nghĩa của hầu như các tính chất ràng buộc từ tên của họ. Duy nhất cần làm rõ ở đây là Yield công thức. Về cơ bản, đây là số lượng được tạo ra bởi công thức nấu ăn (ví dụ: số lượng người được phục vụ, số lượng thực đơn ăn, 𝒱.𝒱.).
9. Đánh dấu VideoObject
VideoObject Lược đồ được thêm vào video được lưu trữ trên website của các bạn.
This giản đồ loại phân phối video cơ bản thông tin của các bạn cho Google. Các tiền tố bạn có thể chỉ định bao gồm video mô tả, thời lượng, URL hình thu nhỏ và tải lên ngày.
SEO giá trị
Video có đánh dấu được vận dụng đúng cách có thể được làm nổi trội trong khối Video ở đầu SERP.

But here is not α own the most. Đánh dấu Schema có thể hiển thị video của các bạn. Như Google tuyên bố, video cũng được đánh dấu có thể xuất hiện trong kết quả tìm kiếm video, Google Hình ảnh và Google phá. Đây là một cách tuyệt vời để tiếp cận nhiều người dùng hơn với nội dung của các bạn.
Ví dụ về VideoObject đánh dấu
& lt; script type = ”application / ld + json” & gt;
{
“@Context”: “https://schema.org/”,
“@Type”: “VideoObject”,
“Name”: “Chú chó con dễ thương đang chơi đùa”,
“Thời lượng”: “P10M”,
“UploadDate”: “2021-07-19”,
“ThumbnailUrl”: “http://www.example.com/puppy.jpg”,
“Description”: “Xem chú cún dễ thương này chơi với quả bóng”,
“ContentUrl”: “http://www.example.com/puppy_video.mp4”,
“HasPart”: [{
“@Type”: “Clip”,
“Name”: “Chó con sủa”,
“StartOffset”: 30,
“EndOffset”: 45,
“Url”: “http://www.example.com/example?t=30”
},
{
“@Type”: “Clip”,
“Name”: “Cún con chơi với bóng”,
“StartOffset”: 111,
“EndOffset”: 150,
“Url”: “http://www.example.com/example?t=111”
}]
}
& lt; / script & gt;
Trong này mã mẫu, trọng yếu nhất là hasPart tính chất. Tại đây, bạn cần đánh dấu những phần trọng yếu nhất của video và chỉ định thời gian khởi đầu (startOffset) và kết thúc (endOffset) cho mỗi phần. Do đó, bạn có thể thu được chính bảng Khoảnh khắc bên dưới video của mình trong phần tìm kiếm kết quả.

VideoObject Lược đồ khá trực tiếp, vì vậy bạn có thể lấy mẫu của tôi và chỉ cần thay thế các giá trị. Hoặc bạn có thể sử dụng Merkle Schema Markup Generator.
Này là chín loại Schema có giá trị SEO nhất. Nếu bạn muốn tìm hiểu thêm các Schema có thể hữu ích từ quan niệm SEO, hãy xem Thư viện tìm kiếm của Google.
Các lỗi Schema markup thông dụng cần tránh
Lỗi do loài người luôn có thể xảy ra nhưng khi nói đến Schema markup, mọi thứ cần được xác minh kỹ lưỡng mọi lúc.
Nếu đánh dấu của các bạn có lỗi, điều tối thiểu bạn có thể mong đợi là nó sẽ không hoạt động như dự kiến. Trong một số trường thống nhất định, việc sử dụng Schema markup không đúng cách có thể kéo theo hình phạt từ Google.
Để tránh điều này, dưới đây là danh sách rút gọn những điều không nên về Schema markup:
Xác thực đánh dấu trước khi PUBLISH
Một ký hiệu bị thiếu trong mã JSON-LD có thể làm cho toàn thể phần đánh dấu có thể gây lỗi. Đây là nguyên nhân PHẢI xác thực mã trước khi thêm vào website của các bạn. Vì những mục đích này, hãy sử dụng Google Rich Results Test hoặc Schema Markup Validator. Phần sau có tính năng mở rộng và không chỉ hiển thị cho bạn cấu trúc đánh dấu mà còn đánh dấu bất kỳ lỗi nào nếu được tìm thấy.
Không thêm đánh dấu vào nội dung không tồn tại
Mã JSON-LD có thể được thêm vào bất kỳ trang nào trên website của các bạn. Nhưng những gì bạn nói với Google trong phần đánh dấu cũng phải khớp với nội dung trên trang.
Nếu Google phát xuất hiện việc sử dụng sai mục đích đánh dấu như vậy, trước tiên Google sẽ mang ra thông báo trong Search Console và nếu sự cố vẫn tiếp diễn, một thao tác thủ công sẽ được thực hiện.
Không thêm website đánh dấu trang rõ ràng
Một trong những ví dụ về việc lạm dụng đánh dấu như vậy là khi đánh dấu Rating cho một mặt hàng được chia tỷ lệ cho toàn thể danh sách. Điều này cũng có thể kéo theo hình phạt từ Google.
Không vi phạm các phép tắc của Google
Đảm bảo xác minh và tuân thủ cảnh giác các phép tắc chung của Google về dữ liệu có cấu trúc. Điều này sẽ giúp bạn tránh mọi vấn đề trong tương lai.
Làm thế nào để giám sát các năng suất đánh dấu?
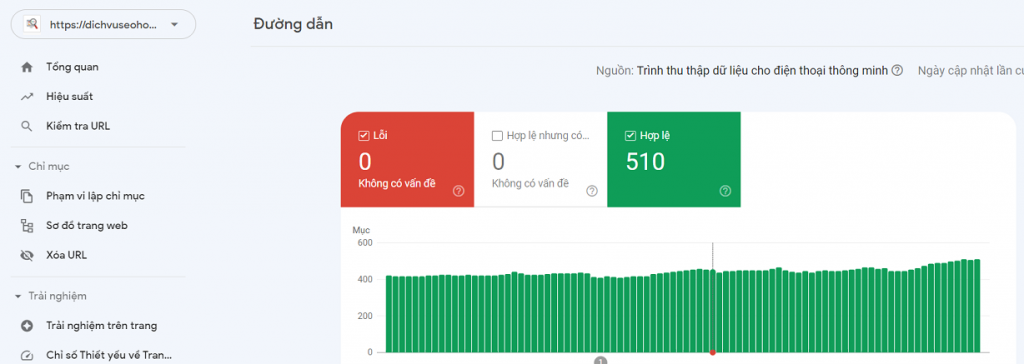
Để xác minh các năng suất đánh dấu trên website của các bạn theo thời gian, hãy đăng nhập vào google webmaster, đi tới Các tính năng nâng cao và xem tình trạng của các loại đánh dấu dữ liệu khác nhau được vận dụng cho các trang của các bạn.
Trong trường hợp bất kỳ lỗi nào được phát hiện, bạn sẽ được phân phối các vị trí lỗi chuẩn xác và một số hướng dẫn về cách khắc phục chúng.

Ngoài việc theo dõi tình trạng kỹ thuật của đánh dấu, giờ đây bạn cũng có thể sử dụng Search Console để theo dõi năng suất của nó trong kết quả tìm kiếm.
Tóm lại
Schema markup nhìn ngoại hình có vẻ phức tạp nhưng thực sự rất dễ thực hiện, nhất là với toàn bộ các dụng cụ có sẵn để giúp bạn.
Đây là một nội dung hướng dẫn dài nhưng tôi trông mong nó sẽ giúp cho bạn có cách nhìn về tính hiệu quả của nó để khởi đầu thử Schema markup.
Xem thêm những thông tin liên quan đến đề tài https www google com tìm kiếm {q} google dịch
Cách setup Google dịch trên Chrome, giúp dịch tiếng Anh sang tiếng Việt đơn giản
- Tác giả: Học Viện IT
- Ngày đăng: 2021-12-06
- Nhận xét: 4 ⭐ ( 9207 lượt nhận xét )
- Khớp với kết quả tìm kiếm: Cách setup Google dịch trên Chrome, giúp dịch tiếng Anh sang tiếng Việt đơn giản
______________________________
Thực hiện
Nội dung: Thảo trùm cuối
Quay phim | Hậu kỳ: Thế Ngọng
Dẫn | Reviewer: Thế Ngọng
______________________________
Tag
học sửa máy tính,học sửa chữa máy tính,học viện it,hocvienit,HOCVIENiT.vn,tự học sửa PC,google dịch tiếng anh,dịch tiếng anh sang tiếng việt,dịch tiếng anh trên màn hình,dịch tiếng anh trên youtube,dịch tiếng anh trên website,dịch sang tiếng việt,dịch sang tiếng anh,dịch tiếng anh,cách mở google dịch trên chrome,dịch tiếng anh sang tiếng việt trên google chrome,cách dịch tiếng anh trên google chrome
______________________________
HOCVIENiT.vn chuyên huấn luyện các khóa học, video hướng dẫn về :
Thủ thuật công nghệ hữu ích
Tri thức về ngành nghề điện tử, tin học
Sửa chữa Máy tính xách tay chuyên nghiệp
Sửa chữa PC chuyên nghiệp
Sửa chữa MacBook chuyên nghiệp
Sửa chữa smartphone chuyên nghiệp🔶 Xem thêm cụ thể về các khóa học tại : http://hocvienit.vn/khoa-hoc/
______________________________Thông tin :
🔶 Update những thủ thuật công nghệ mới tại:
◾️ FANPAGE: https://www.facebook.com/HocvienIT
◾️ TIKTOK: https://www.tiktok.com/@tam.hocvienit.vn?lang=vi-VN🔶 Thảo luận, học hỏi kinh nghiệm sửa chữa, thủ thuật tại group:
◾️ Học sửa máy tính chuyên nghiệp: https://www.facebook.com/groups/www.hocvienit.vn
◾️ Sửa PC online: https://www.facebook.com/groups/suama…
◾️ Hội sửa chữa Máy tính xách tay Việt: https://www.facebook.com/groups/Tuvan…
◾️Hỏi đáp kỹ thuật sửa chữa PC Tin học Smartphone https://www.facebook.com/groups/12224…📧 Contact for work: content24h05@gmail.com
© Bản quyền thuộc về Học viện IT.vn
© Copyright by Học viện IT.vn
- Tác giả: www.google.com
- Nhận xét: 5 ⭐ ( 4674 lượt nhận xét )
- Khớp với kết quả tìm kiếm:
Mở trang đã dịch trên Tìm kiếm
- Tác giả: support.google.com
- Nhận xét: 4 ⭐ ( 8108 lượt nhận xét )
- Khớp với kết quả tìm kiếm: Bạn có thể truy cập thêm nhiều nội dung bằng ngôn từ địa phương của mình nhờ kết quả đã dịch. Khi cụm từ bạn tìm kiếm không trả về kết quả có li
Google Translate
- Tác giả: translate.google.com.vn
- Nhận xét: 5 ⭐ ( 5171 lượt nhận xét )
- Khớp với kết quả tìm kiếm: Google’s free service instantly translates words, phrases, and website pages between English and over 100 other languages.
Google Dịch
- Tác giả: translate.google.cn
- Nhận xét: 3 ⭐ ( 9231 lượt nhận xét )
- Khớp với kết quả tìm kiếm: Dịch vụ miễn phí của Google dịch nhanh các từ, cụm từ và website giữa tiếng Việt và hơn 100 ngôn từ khác.
Top tìm kiếm của người Việt trên Google năm 2021: COVID-19, EURO, Squid Game,…
- Tác giả: www.24h.com.vn
- Nhận xét: 4 ⭐ ( 1706 lượt nhận xét )
- Khớp với kết quả tìm kiếm: Đây là những thông tin thống kê hữu ích dựa trên các tìm kiếm của người Việt trong một năm đã qua.-Công nghệ thông tin
Google Dịch
- Tác giả: chrome.google.com
- Nhận xét: 4 ⭐ ( 3118 lượt nhận xét )
- Khớp với kết quả tìm kiếm:
Xem thêm các nội dung khác thuộc thể loại: giải trí